The user agent stylesheet in Google Chrome sets the font-sizefont-size of rt tags to be 50% whereas Firefox sets it as 0.75em making Furigana much more readable in Firefox than Chrome in my opinion. In IE8 it's even tinier.
If e.g. rt {font-size: 0.75em;} was added to the CSS of this website I think it would make ruby much more readable and consistent across different browsers.
The other problem I've noticed is if Furigana is entered inside of a <code> tag e.g. 赤{あか}いろ, it makes the ruby really hard to read in IE8 because of the pixelation of the font which occurs, possibly due to IE's handling of the Japanese block ranges when a monospaced font is specified in stylesheets. For that reason, I think that something like rt {font-family: sans-serif;} might be worth considering (though I'm not sure whether that's a good idea at this point.)
I don't necessarily think that ruby should be eliminated from this site, but I think it would be good if everyone was able to view this site in more-or-less the same way no matter what browser or operating system they use.
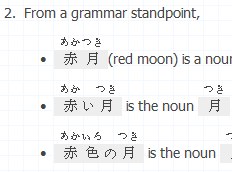
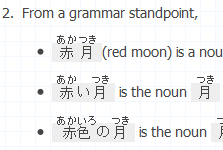
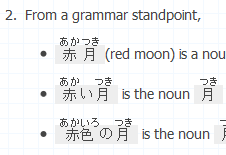
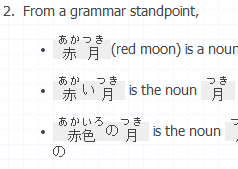
Edit: Pictures are worth 1000 words. The "after" screenshots have the style of rt {font-size: 0.75em; font-family: sans-serif;}. Taken on a Windows 7 install with ClearType turned on.
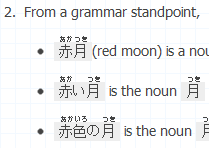
- Chrome "16.0.912.63 m" before and after:
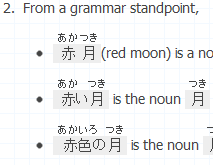
- IE8 before, after and after without
font-family: sans-serif:
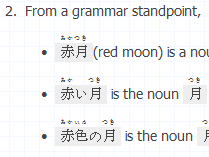
- Firefox 9.0.1 before and after:
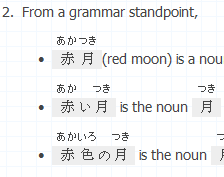
- Opera 11.60 before and after: