眠いので日本語で失礼します。
問題
[[a]]→ [[a]][[ɑ]]→ [[ɑ]]

(Windows 10 64bit, Firefox での表示)
原因
.IPA {
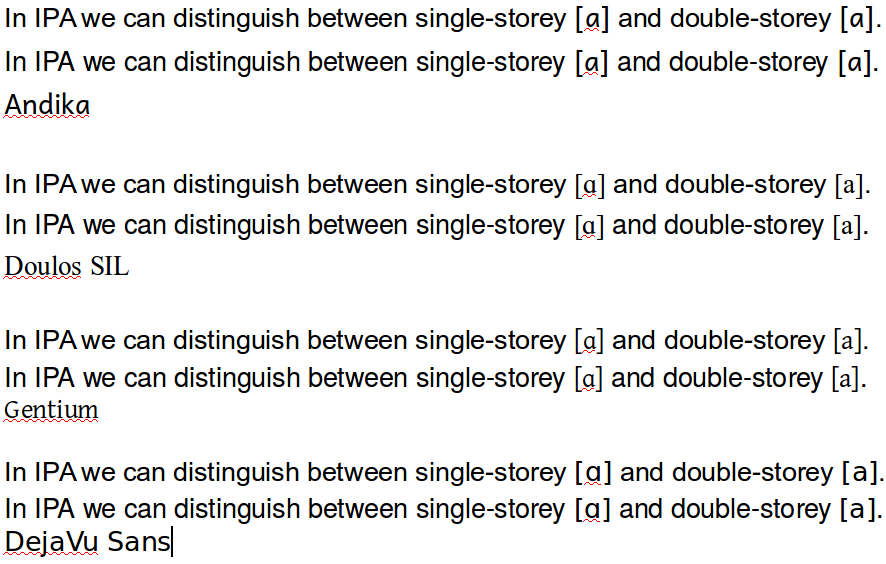
font-family: Andika, Doulos SIL, Gentium, GentiumAlt, Segoe UI, DejaVu Sans, Bitstream Vera Sans, TITUS Cyberbit Basic, Bitstream Cyberbit,Arial Unicode MS, Lucida Sans Unicode, Code2000,Hiragino Kaku Gothic Pro, Matrix Unicode, Chrysanthi Unicode;
}
Andika フォントは標準で a が single-storey になるようです。
Question: I need to distinguish between single-storey 'ɑ' and double storey 'a' in italic IPA text, but the font doesn't allow it.
Answer: This can be addressed using font features.
This overview explains what font features are and what each feature does. (The feature that will allow you to display an italic 'a' is number 1053 - Slant Italic Specials.)
This page explains how to activate font features in various applications/operating systems.
(http://scripts.sil.org/cms/scripts/page.php?item_id=ComplexRomanFontFAQ#0d5c43fd)
解決法?
- Font feature を CSS あるいは JS でいじる(できる?)
- Andika を指定からはずす(Gentium が一位の方がいいかも)





em/pxvalues made it harder to read; and because of a lack of consensus about which font should be used.font-feature-settingsCSS so far with Chrome/Firefox on Ubuntu, might have another try later on...